At Trayler
With exciting new talent joining their roster, they wanted to reintroduce themselves to their clients and audience. Initially, our focus was just on creating a new digital home for them but after conversations with the founders, we realised that it was the right time to rebrand them too.

Developing their brand ethos
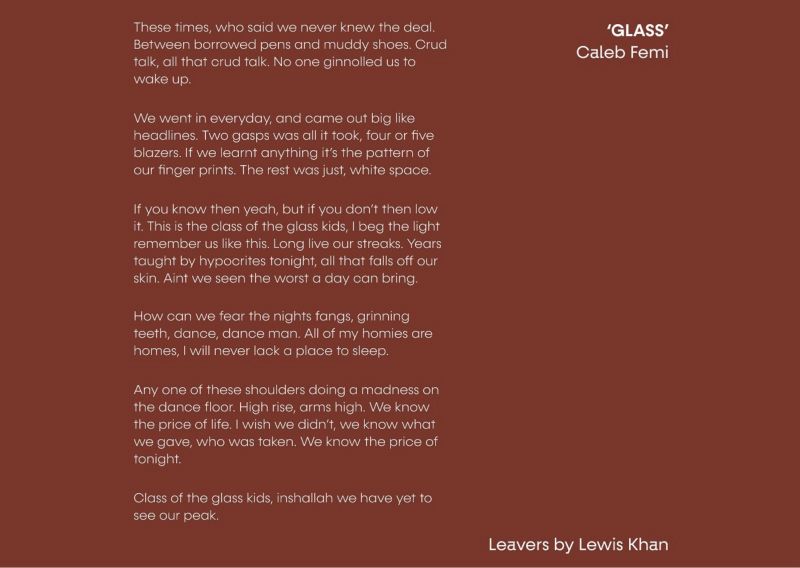
We started by talking to their team to gain an understanding of their industry and what makes their company unique. We found that whilst their artists all produce different styles of work, the one thing that all of the images and work had in common was: storytelling. Their artists were all telling stories through their image-making - and putting those stories at the heart of what At Trayler do, was vital to the brand.
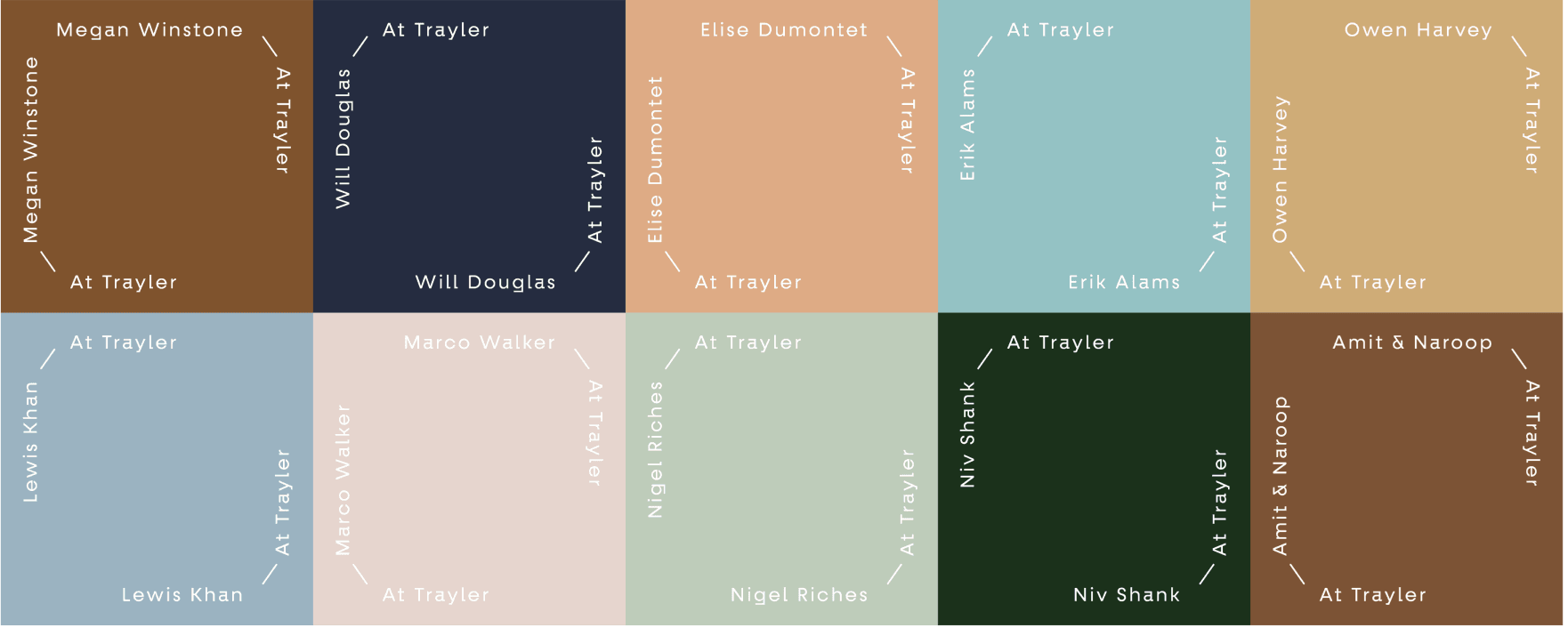
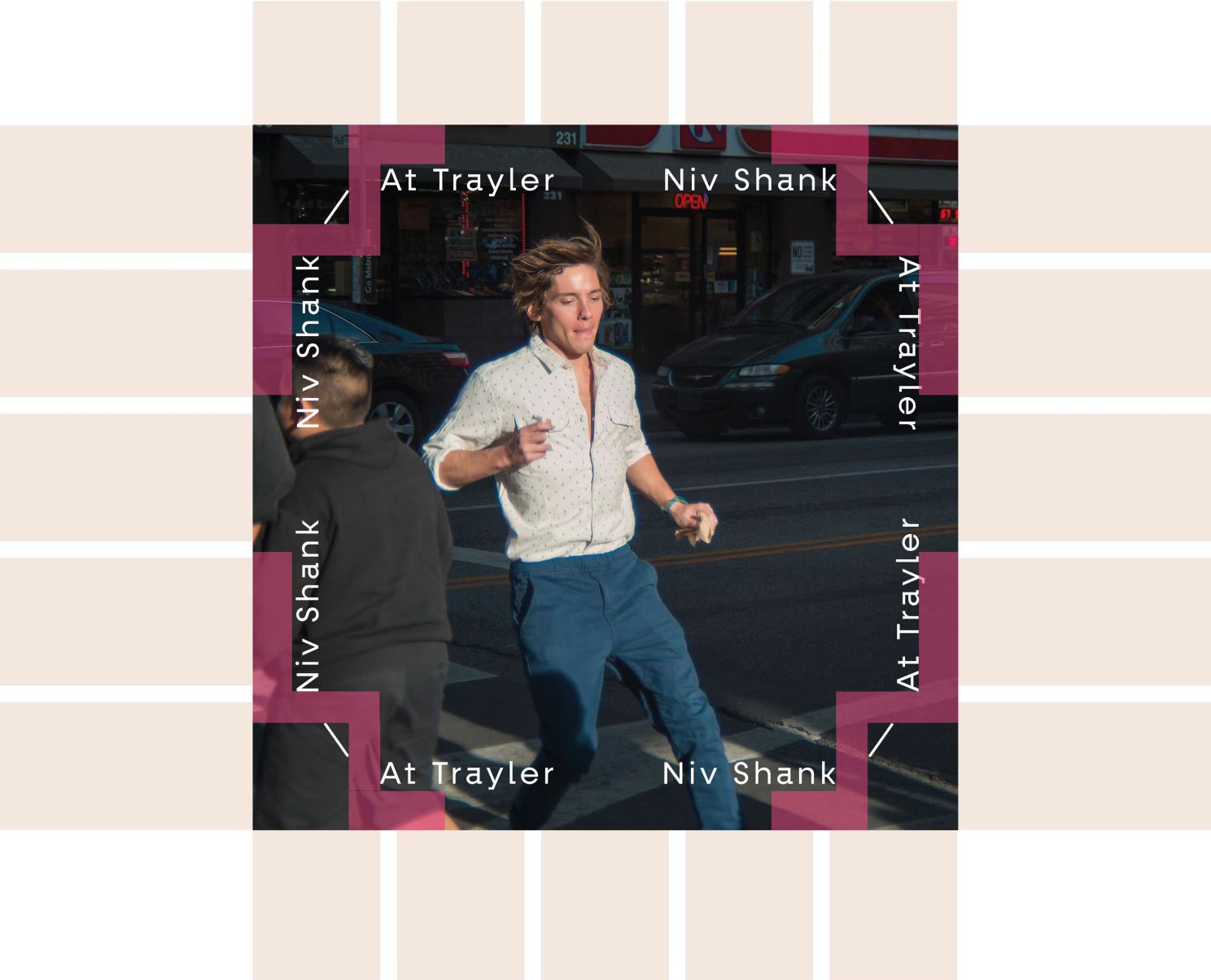
After a collaborative creative exploration phase, we found a new name: At Trayler. Placing the emphasis on the artist before the agency - we could communicate the artist and story behind their work more clearly. It gave us a flexible way of appending artists to it e.g. Elise Dumontet At Trayler.



Framing the identity
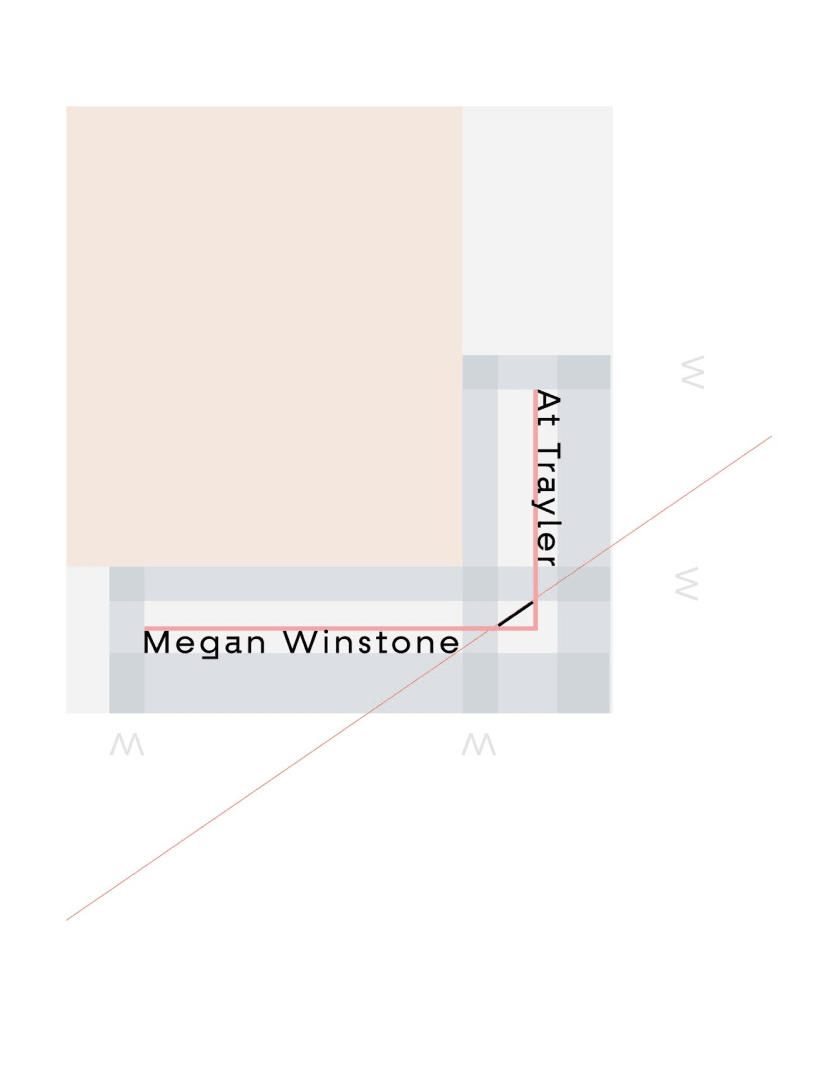
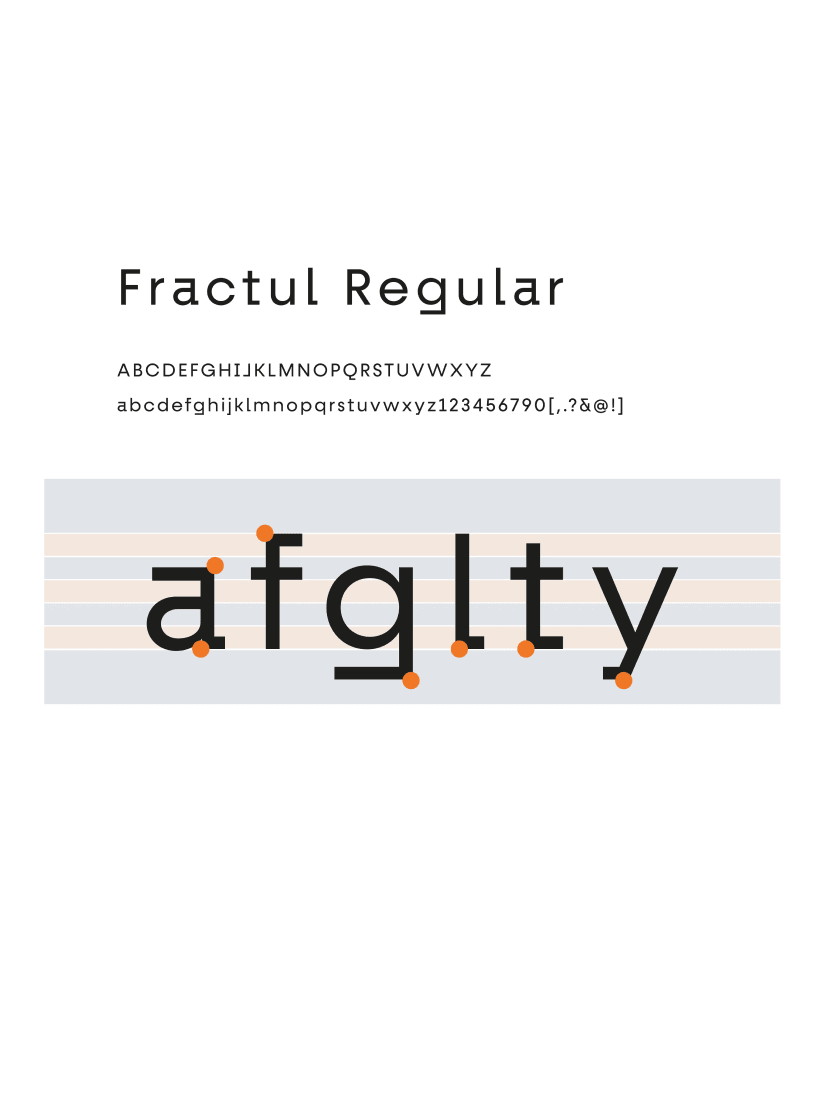
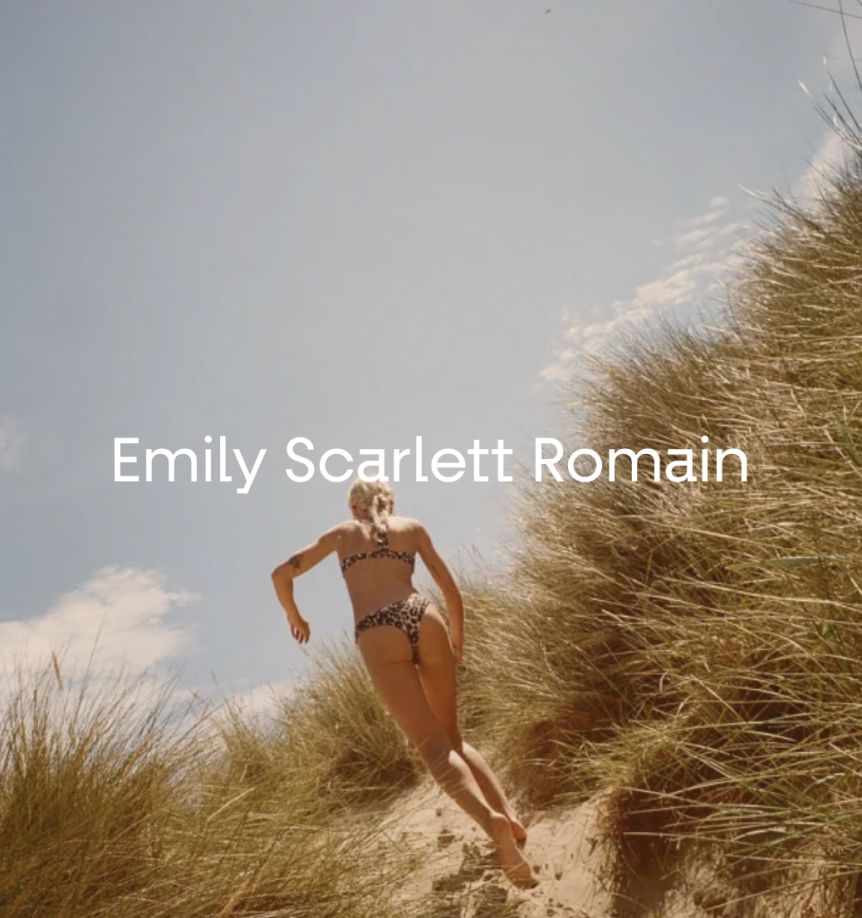
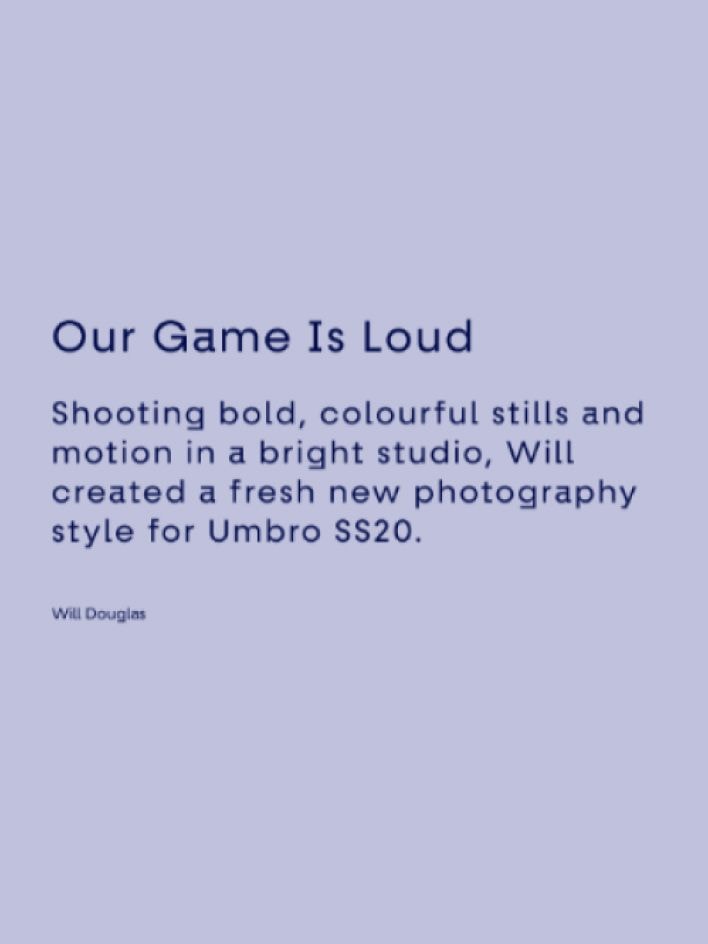
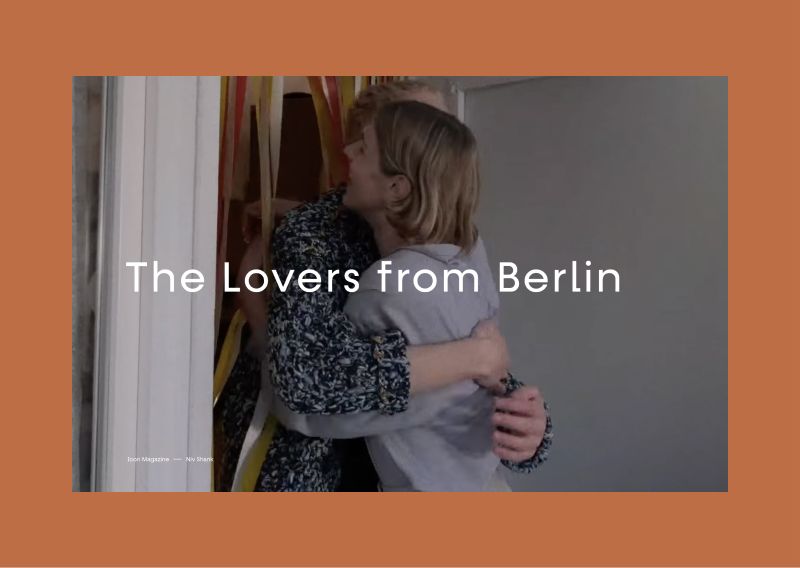
For the visual identity, we settled on a typographic route that could be used as a ‘framing device’ and sit to one side of the artist and the work. The variety and amount of imagery that the agency deals with, created a challenge when looking at colour for the brand. Using just one brand colour palette could create situations where it clashes with imagery. Instead, we used an algorithm to set colour and tints to match the imagery. This way the artist’s image was always the hero.


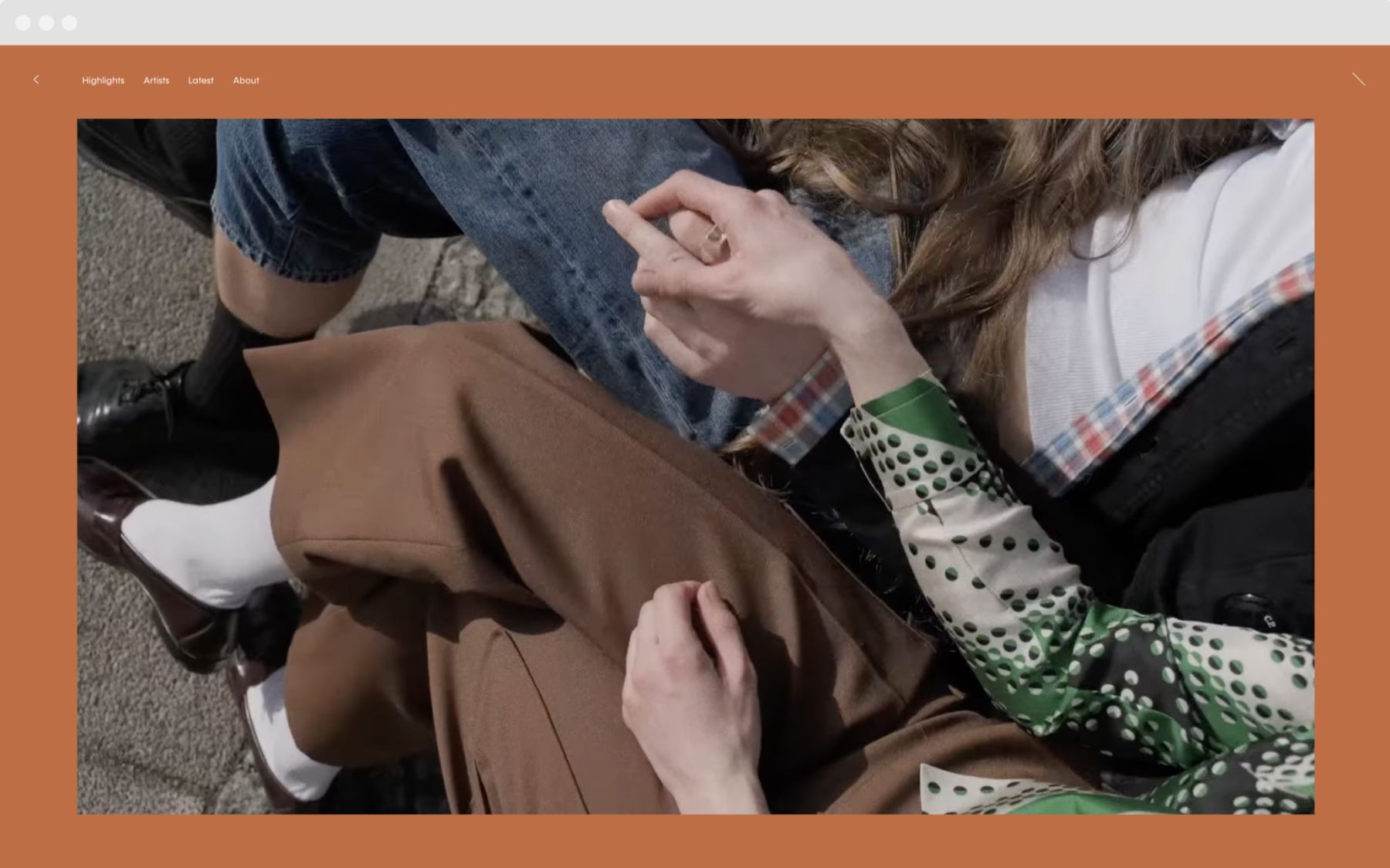
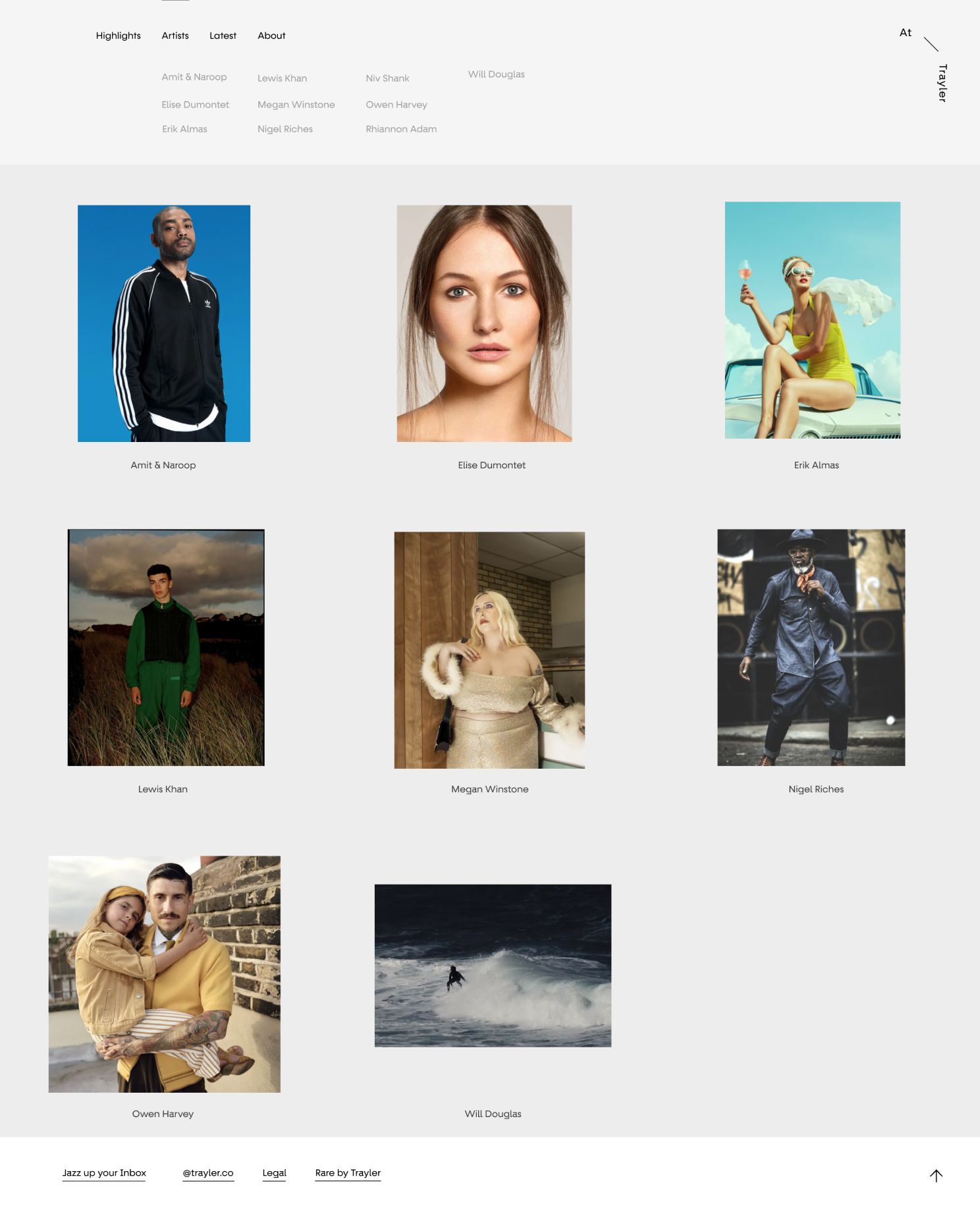
Finally, we tackled the digital platform. It needed to be able to handle lots of high-res imagery and needed to tell the story behind images and their artists.
We employed a headless approach to the technical architecture using Next.js and WordPress API. This allowed us to not only create a lightning-fast and content-rich experience but also build a home for the brand that would be future-proofed and easily built on.






Finally, we tackled the digital platform. It needed to be able to handle lots of high-res imagery and needed to tell the story behind images and their artists.
We employed a headless approach to the technical architecture using Next.js and WordPress API. This allowed us to not only create a lightning-fast and content-rich experience but also build a home for the brand that would be future-proofed and easily built on.





Finally, we tackled the digital platform. It needed to be able to handle lots of high-res imagery and needed to tell the story behind images and their artists.
We employed a headless approach to the technical architecture using Next.js and WordPress API. This allowed us to not only create a lightning-fast and content-rich experience but also build a home for the brand that would be future-proofed and easily built on.